Skin Creation
Contents
Instructions
1. Create a copy of the template skin folder located in /home/pi/RGB-Pi/images/skins and change to the name that you like.
2. Draw the different parts:
Backgrounds
It is recommended to leave the backgrounds as simple and plain as possible, using few and dark colours. This will improve the text readability.
NOTE: all system menus support independent backgrounds. You can create different BGs for every system option menues creating the corresponding files:
screen.png screen_retroarch.png equalizer.png sound.png sound_retroarch.png bluetooth.png control.png control_retroarch.png network_retroarch.png ext_data_source.png system_retroarch.png information.png system.png advanced.png game_menu.png
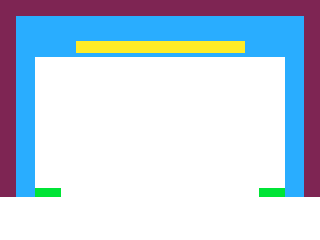
Bezels
- Red area: this is the overscan area. Do not draw important things here since most TVs won't display this area.
- Blue area: this is the main drawing area. It is calculated in a very conservative way so that every TV will display its content.
- Yellow area: this corresponds to text areas so be careful with what you put here because text could result unreadable.
- Green area: this is an optional drawing area:
- NOTE: if you are not interested on playing around with the bezels and the ability to create cool effects by taking advantage of the different layers, you can simply use the system background images for drawing everything there. You can check some of the default skins (available in update 1.8) as Rain Forest as an example templete for your skins.
UI
- arcade-*, flag-*, freq-*, region-*: all of them corresponds to the different UI selectors.
- logo: it is the image displayed in the screensaver.
- selector-front-* and selector-back-*: these are the images used for the text item selectors. The front ones are displayed on top of the text and the back ones behind the text.
- NOTE: the back selector images are not provided in the template, so if you want to use the same you just simply make a copy of the front ones and rename them.
skin.ini
- position : used for setting the position of various elements.
- color : allows to make changes in the colour palette (do note that changing a color affects all elements using the same). Also, there are some special colours:
- g_purple, which is used in option values
- g_indigo, which is used in folders
- g_golden, which is used in some controller helper labels
- g_shadow, which is used for text shadow color
- NOTE: do note that this is a skin engine and not a theme engine. While this constrains a little the things you can do, it makes also the skin creation much easier. We don't have, nor want to go into more complicated configurations.
- extra :
- item_indicator : enable or disable the default blinking triangle at the left of text items.
- text_shadows : enable or disable the 1px black shadow displayed on all UI text elements (including all icons).
- alpha_level : a number from 0-255 that will be used for opacity of the system generated transparencies that are used over system/game list image previews.
- bg_type : allows to force a background type. This is the same option available from Options > System > Backgrounds. Available values: nothing, custom, ingame, title
- bg_fx : allows to force a background FX. This is the same option available from Options > System > Background FX. Available values: disabled, snow, stars, rain, sparks, wind, bubbles
- bg_fx_color : set color of the background FX
Image Format
It is important that once you are happy with the results of your akin, you convert every single image to indexed color. The easiest and faster way is by installing ImageMagik. This is a CLI tool providing every kind of image manipulation options via command line.
This software also includes another tool called mogrify which fix and convert every image in a folder to the proper format by executing the following command mogrify *.png
Skins Repository
Here you can find out a large number of skins made by the RGB-Pi community Skins repository